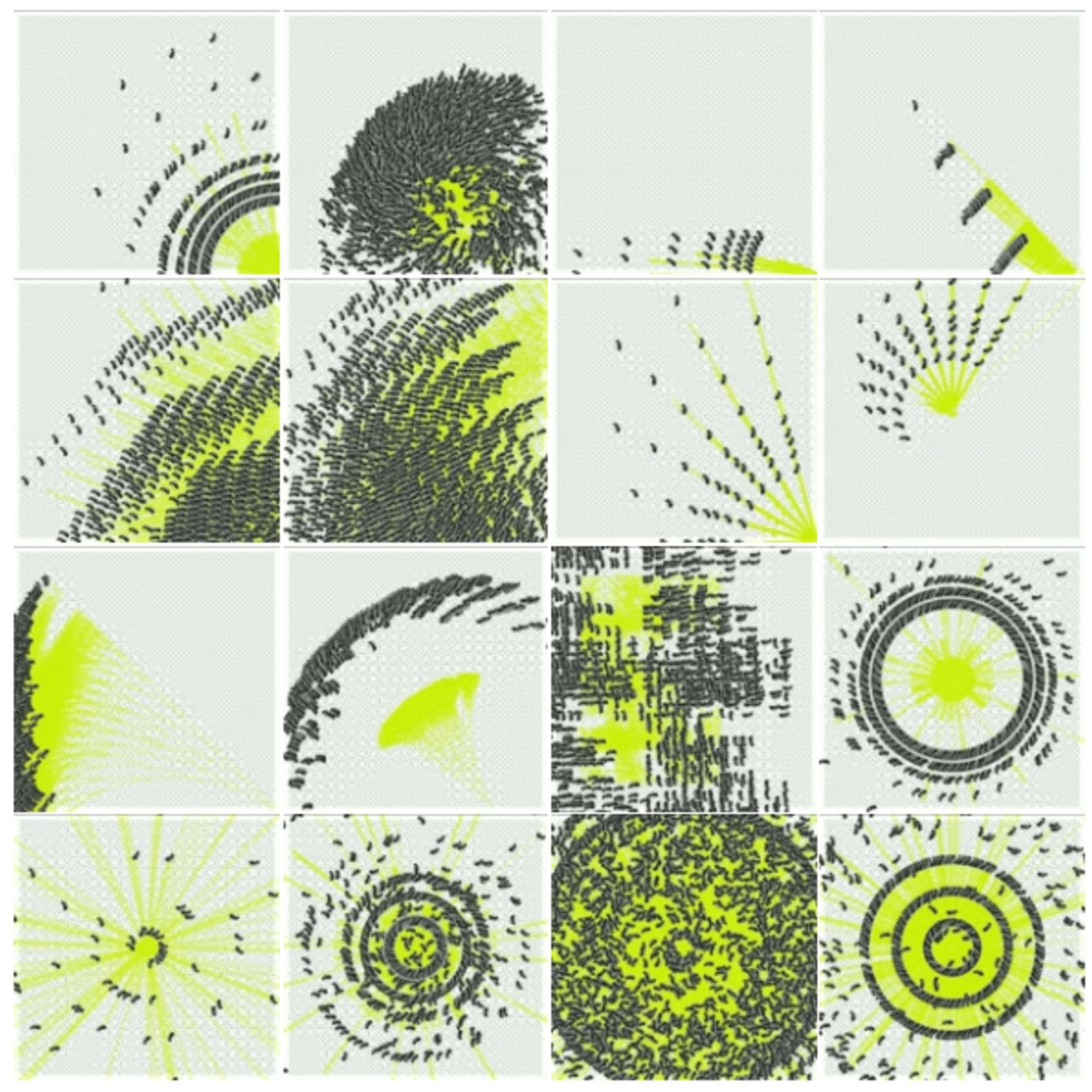
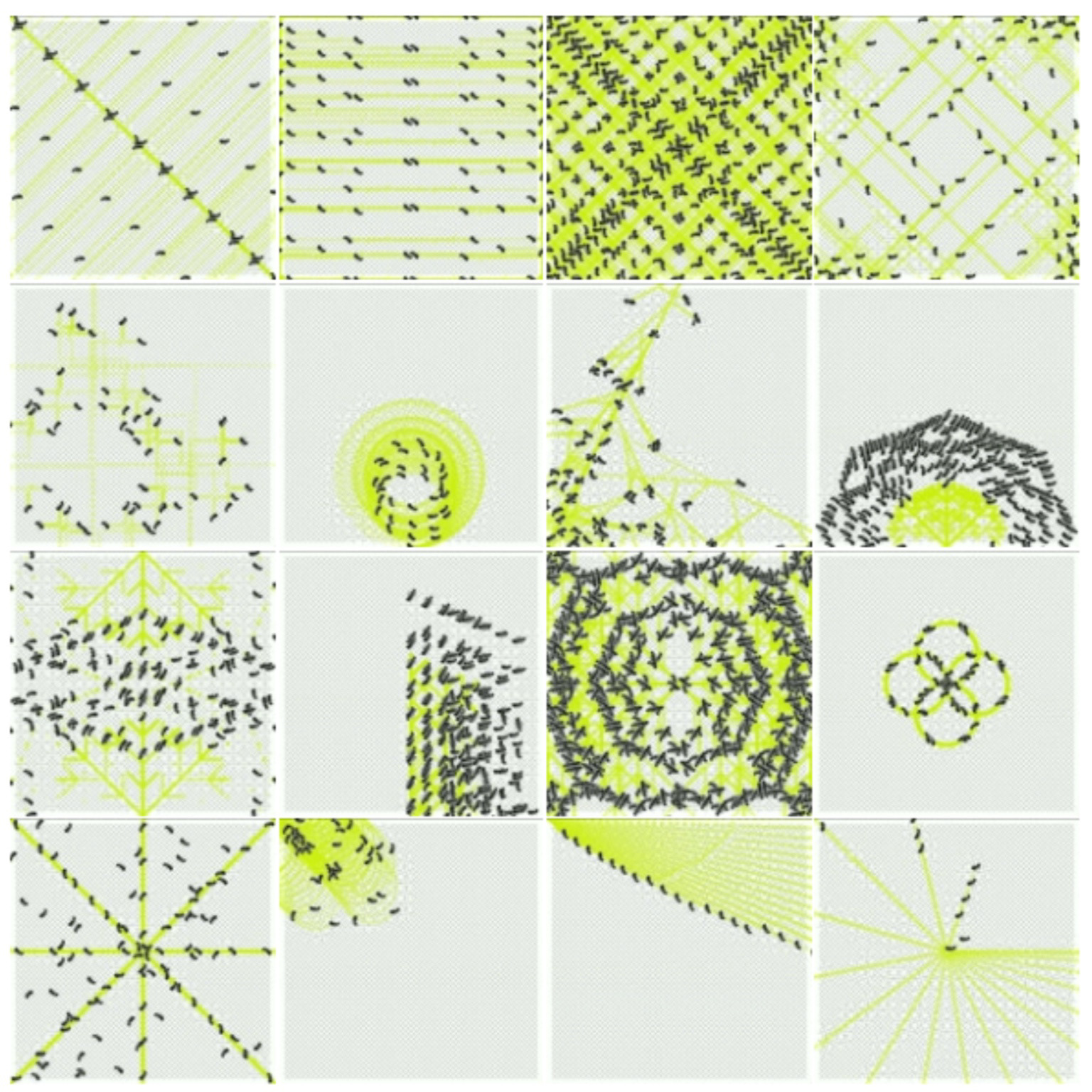
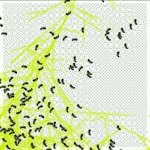
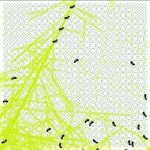
screenshots
(scroll down for animations)
(scroll down for animations)


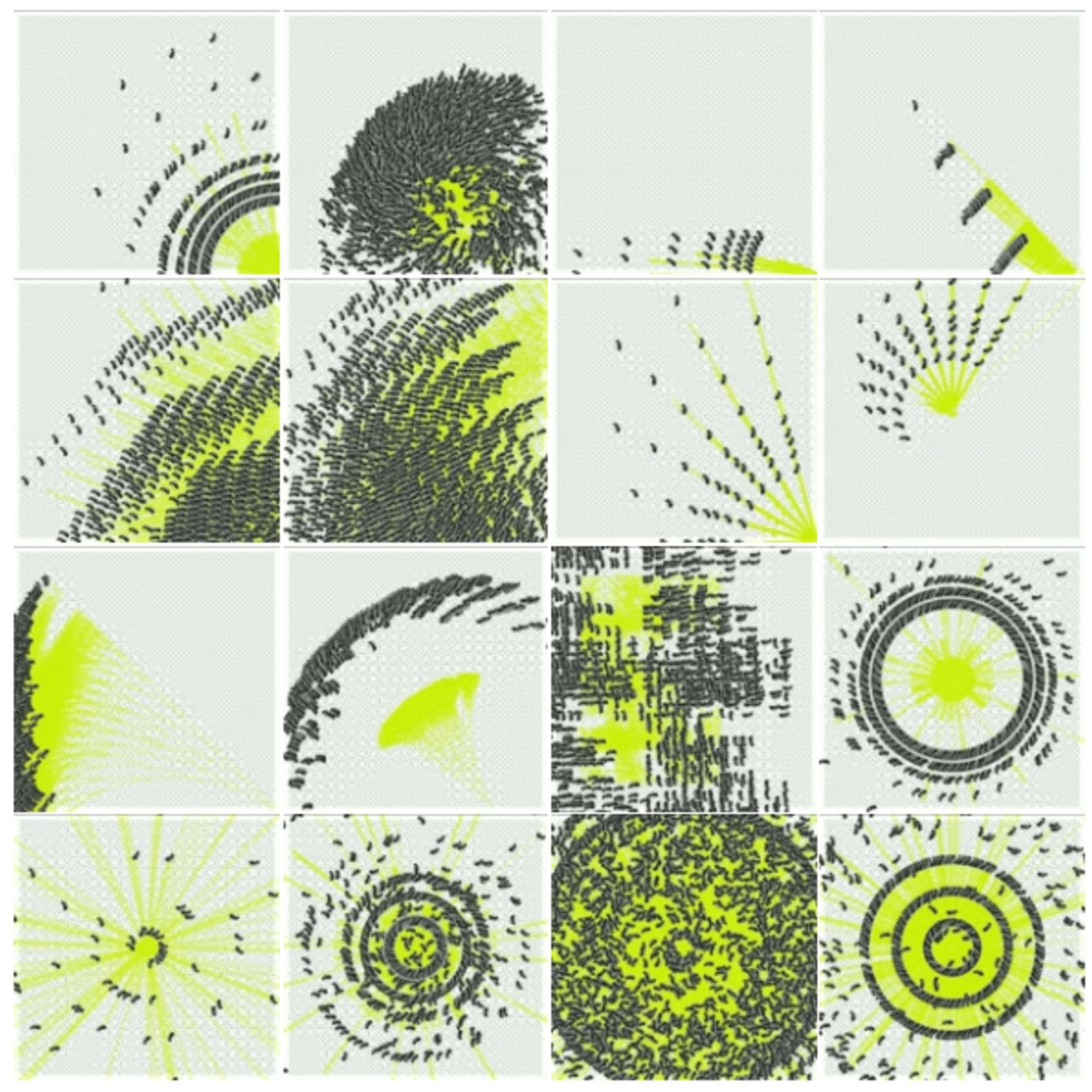
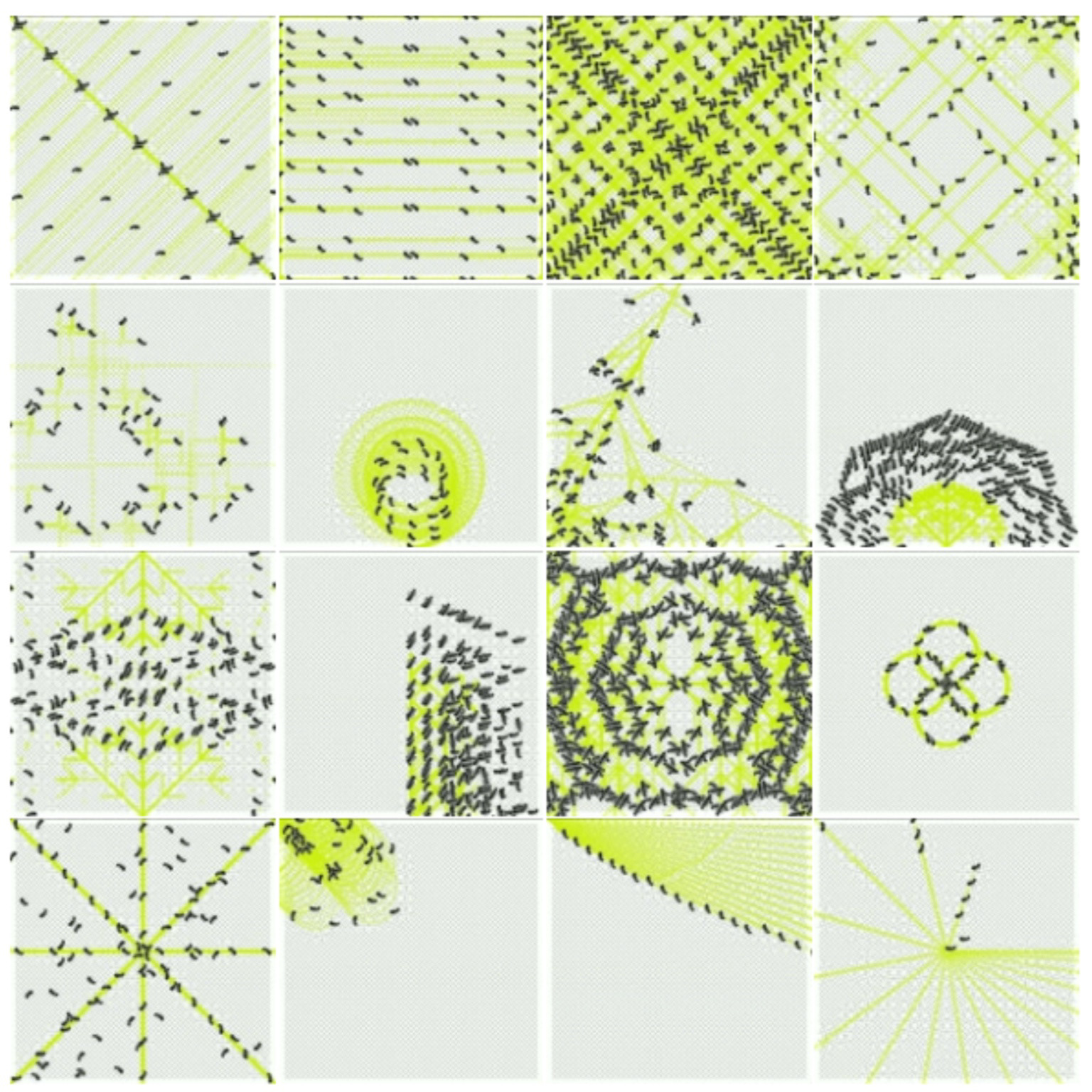
animations
































32 simulations of vant propagation computational animation, 2016